목차
Utterances 말고 giscus
우피(oopy)에서는 댓글 플렛폼으로 Utterances를 플러그인 형식으로 제공합니다. 광고도 없고 깃헙 기반이라 마음에 들었지만 단 한가지 대댓글이 없다는게 아쉬웠습니다. 그러던 중 giscus라는 플렛폼을 알게 되었습니다.
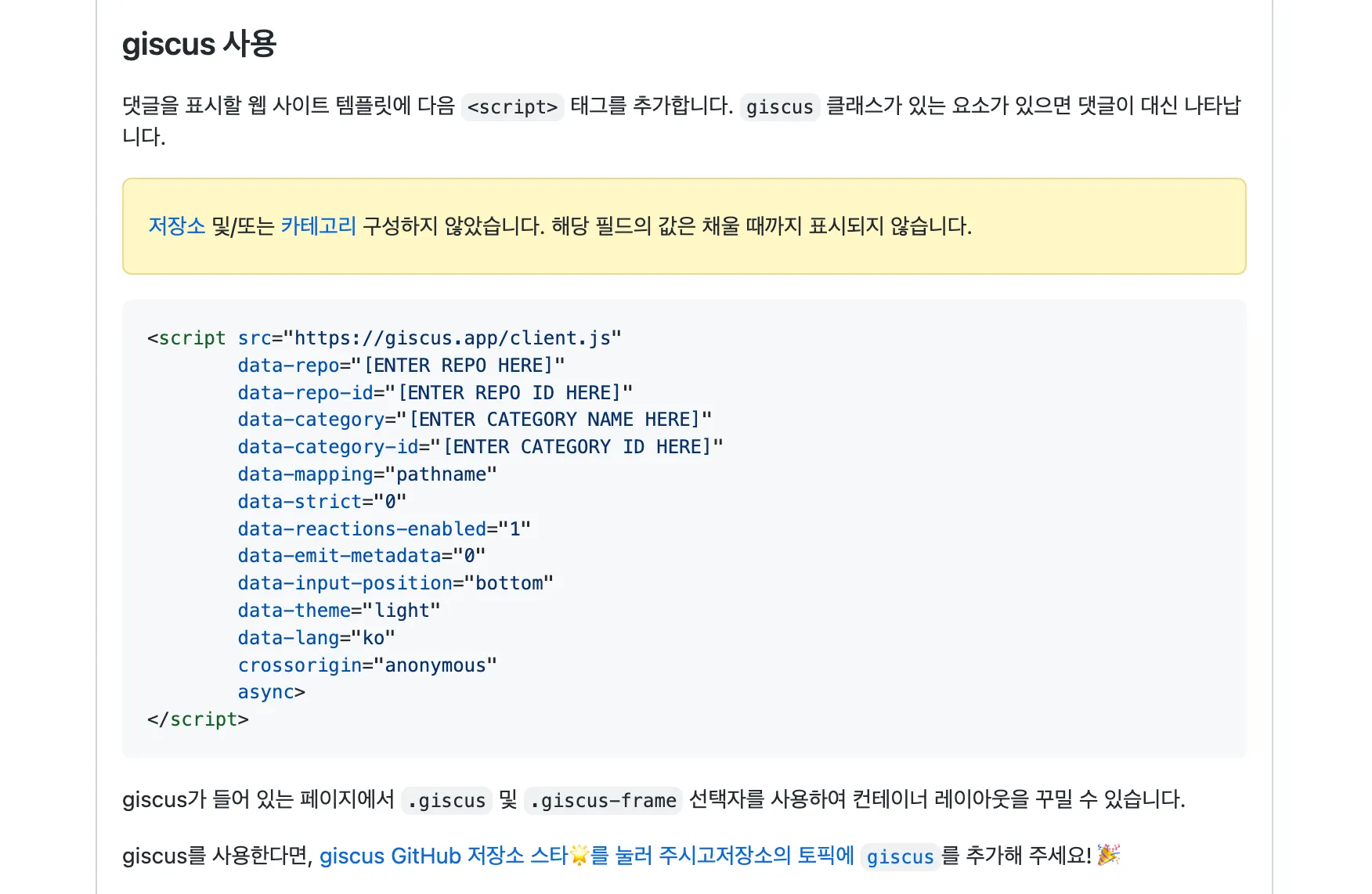
하라는 대로 몇몇 정보를 입력하고 나면 위와 같이 html코드를 사이트에 넣어둬라고 하는데요, 이대로 우피의 html란에 넣어버리면 엉뚱한 위치에 댓글란이 튀어나오게 됩니다. 조금 찾아보다가 이 블로그의 글을 참고해 today수 바로 아래에 giscus가 삽입되도록 해보았습니다.
function make_comment() {
var script = document.createElement('script');
setAttributes(script, {
"src": "https://giscus.app/client.js",
"data-repo": "(입력해야함)",
"data-repo-id": "(입력해야함)",
"data-category": "(입력해야함)",
"data-category-id": "(입력해야함)",
"data-mapping": "pathname",
"data-strict": "0",
"data-reactions-enabled": "1",
"data-emit-metadata": "0",
"data-input-position": "bottom",
"data-theme": "light",
"data-lang": "ko",
"crossorigin": "anonymous",
"async": "async"
});
var container = document.querySelector('div.notion-page-content');
var lastChild = container.lastChild;
// oopy의 today 수 바로 아래에 iframe 삽입
lastChild.after(script);
}
function setAttributes(el, attrs) {
for (var key in attrs) {
el.setAttribute(key, attrs[key]);
}
}
make_comment();
JavaScript
복사
잘되는것 같네요!
댓글 비활성화 기능 만들기
댓글 기능이 잘 작동해 만족스러운데요, 한가지 문제가 생기게 되었습니다. 블로그 소개 페이지라던지 아니면 카테고리 페이지라던지 블로그의 포스팅이 아닌 페이지들에서 의미없는 댓글 기능이 노출되는 것이었습니다.
우피에서 공식적으로 제공하는 Utterances를 사용한다면 위와 같이 yaml블럭으로 간단하게 조정이 가능하네요. 저도 이와 비슷하게 만들어보기로 했습니다.
커스텀 yaml 코드 만들기
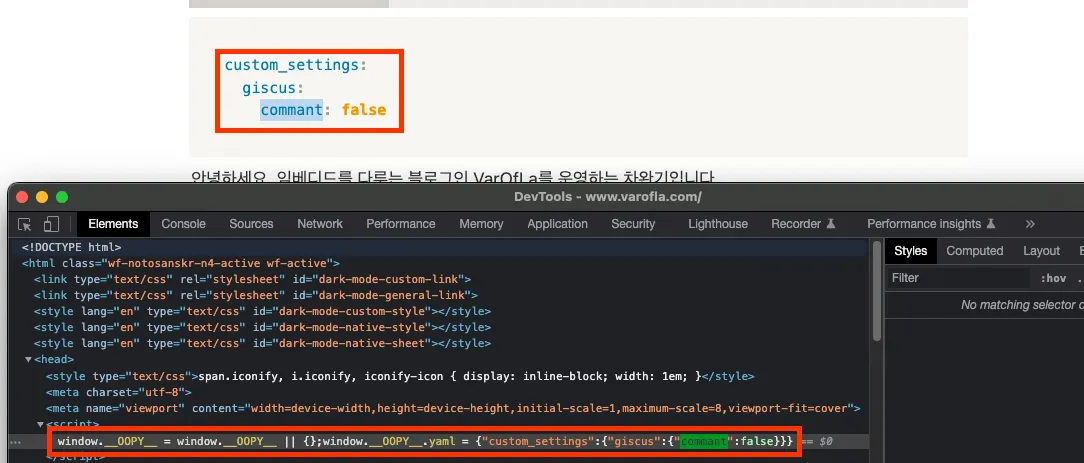
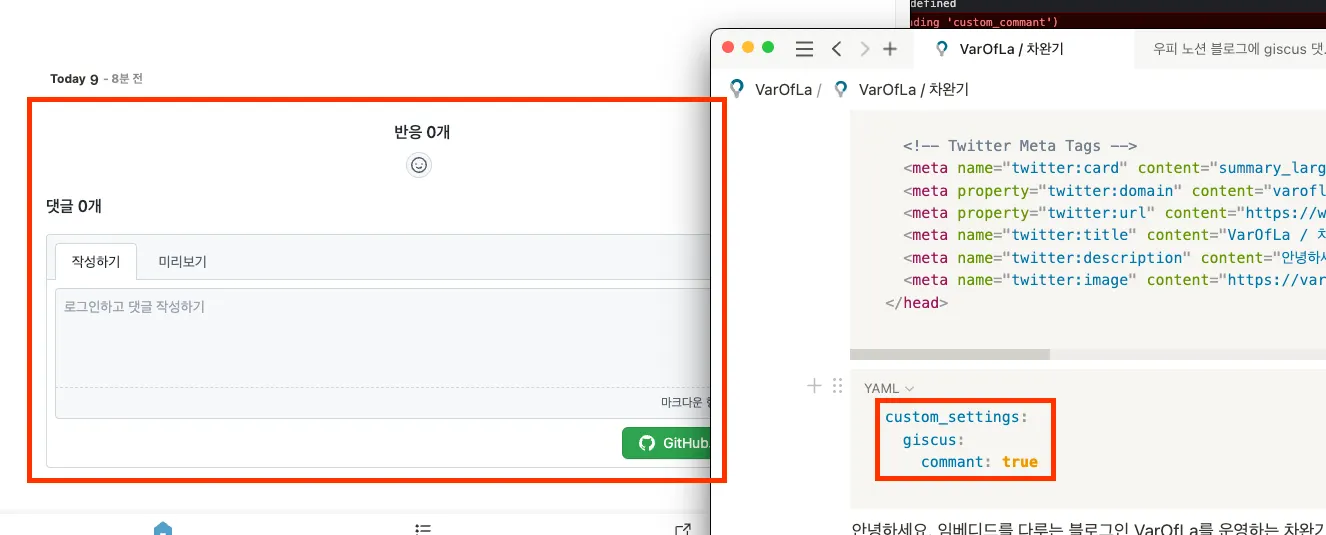
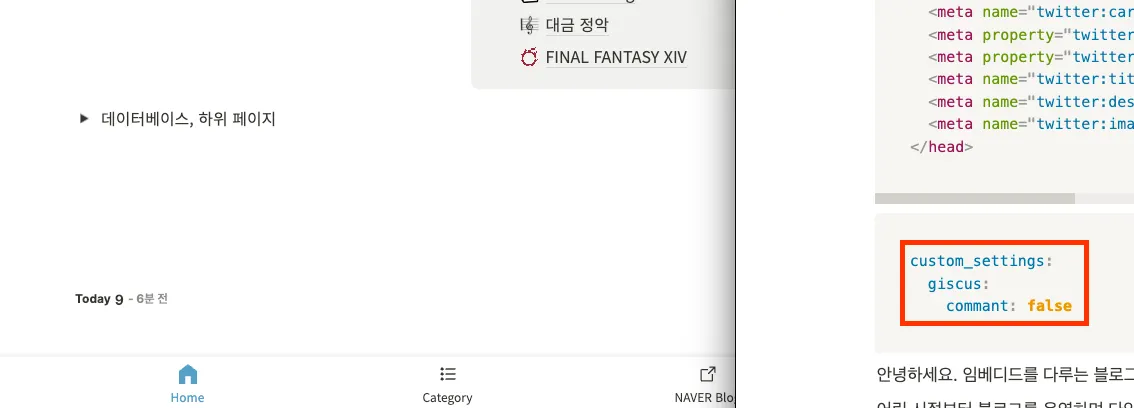
모든 yaml블럭은 우피에서의 지원 여부와 관계없이 모두 __OOPY__.yaml에 딕셔너리 형태로 저장됩니다.
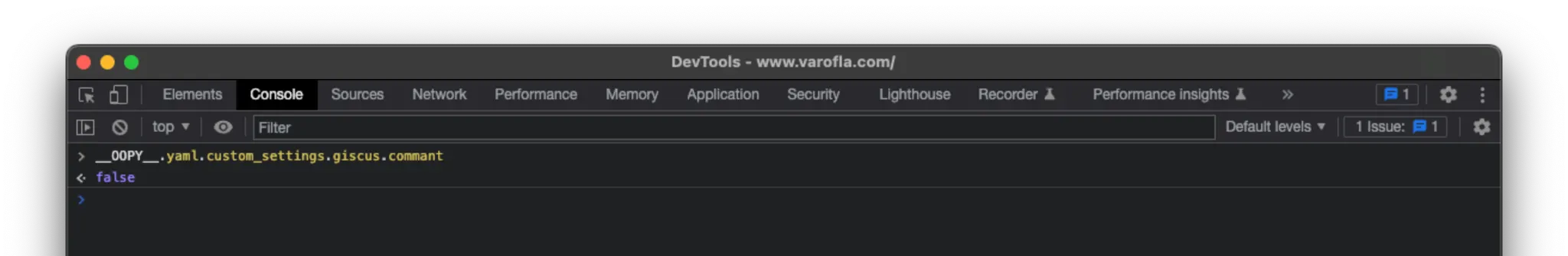
따라서 위 사진처럼 yaml 코드를 입력하면 __OOPY__.yaml.custom_settings.giscus.comment가 false로 저장되는것을 확인할 수 있었습니다.
if(window.__OOPY__.yaml.custom_settings.giscus.comment == true) {
// 댓글 생성 함수 호출
}
JavaScript
복사
그러면 대략 위와 같이 코드를 작성하면 될것같은데요, 문제는 custom_settings, giscus, comment 중 하나라도 없으면 undefined 오류가 발생해 키를 일일이 체크해줘야 한다는 것이었습니다.
if(!("custom_settings" in window.__OOPY__.yaml &&
"giscus" in window.__OOPY__.yaml.custom_settings &&
"comment" in window.__OOPY__.yaml.custom_settings.giscus &&
window.__OOPY__.yaml.custom_settings.giscus.comment == false)) {
// 댓글 생성 함수 호출
}
JavaScript
복사
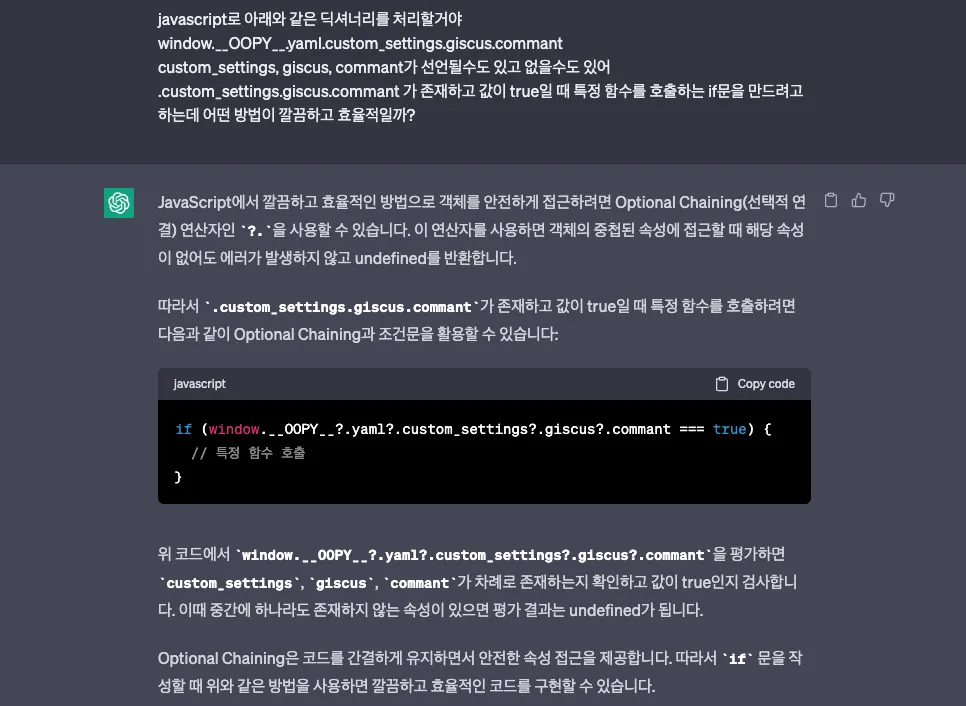
어… 너무 보기 싫네요. 킹갓 ChatGPT에 도움을 요청했습니다.
선택적 연결 연산자....? 예전에 백엔드 만들어보겠다고 삽질할때도 느꼈지만 JavaScript에는 별 희한한게 다 있는것 같습니다 ㅋㅋㅋ
아무튼 이대로 적용해보았습니다.
// 코드 생략
if (window.__OOPY__?.yaml?.custom_settings?.giscus?.comment === undefined ||
window.__OOPY__?.yaml?.custom_settings?.giscus?.comment === true) {
make_comment();
}
JavaScript
복사
잘 작동하네요!
사실 이렇게 댓글 비활성화를 구현한다 하더라도 콘솔을 열어 코드를 실행해버리면 댓글이 활성화됩니다 ㅋㅋ 렌더링 단계에서 걸러 코드가 노출되지 않도록 하는게 좋겠지만 우피에서는 이게 최선인것 같습니다.